setInterval(콜백함수, 시간) : 일정 시간마다 함수를 반복해서 실행하는 함
1초 = 1000밀리

greeting함수를 2초마다 계속 실행해 달라는 의미


clearInterval(): setInterval로 실행하던 것을 멈추는 함수

setTimeOut() : 대기하고 있다가 지정한 시간이 되면 그때가서 함수를 실행
3초 후에 나옴








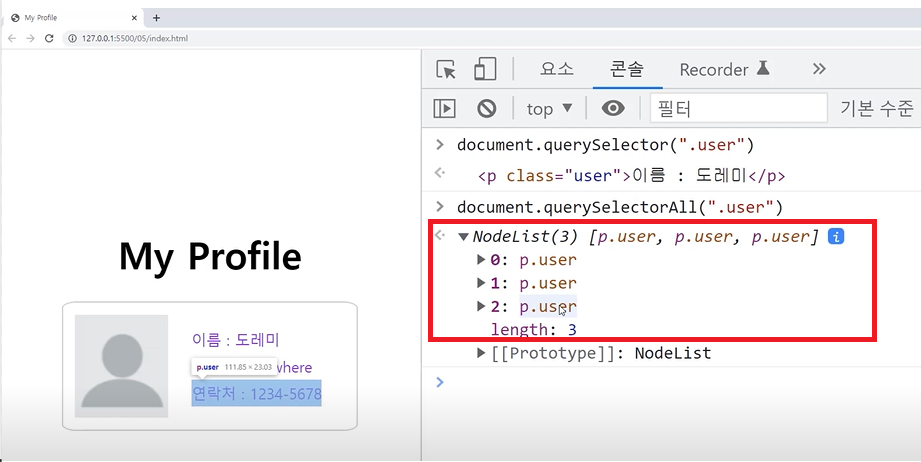
user가 3개인데 1개의 값만 나옴
이유 : querySelector 값을 1개만 반환하기 때문
여러 개 있을 경우 첫번째 있는 요소만 반환해줌

querySelectorAll () 을 사용하여 여러 값을 저장하는 경우 NodeList 형태로 저장

특정한 요소에 접근 할 수 있음
'개발 공부 > WEB' 카테고리의 다른 글
| 자바스크립트 - 폼다루기 (0) | 2024.02.22 |
|---|---|
| 자바스크립트 - 웹 요소 스타일 수정하기 (0) | 2024.02.21 |
| 자바스크립트 - 이벤트 (0) | 2024.02.20 |
| 자바스크립트 - 화살표 함수 (0) | 2024.02.20 |
| 자바스크립트 - 변수 var / let (0) | 2024.02.20 |